

Scanning Hyperlinks Validation Exercise Homework
Go to computer A204-29 in the A204 math science computer laboratory on a Tuesday or Thursday. You might have to ask a laboratory monitor (Gloreen Malakai, Cathy Ezekiah, or Carmen Chon) to bump a student from email to use the scanner.


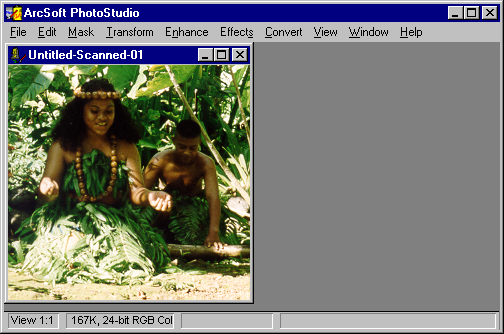
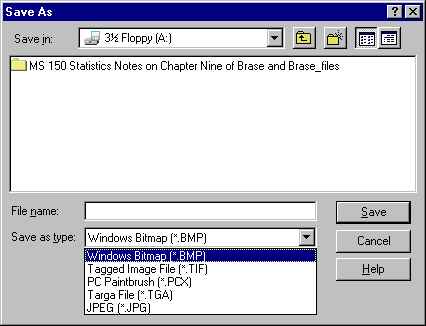
When the image is what you want, save the image to your floppy disk using Save as.

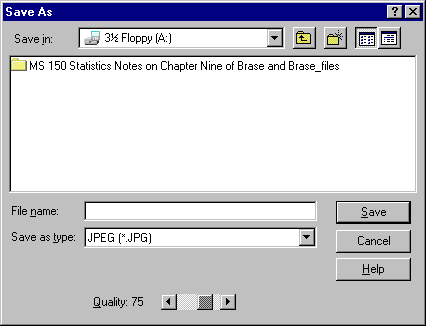
Open up the Save as type drop down list and select JPEG.

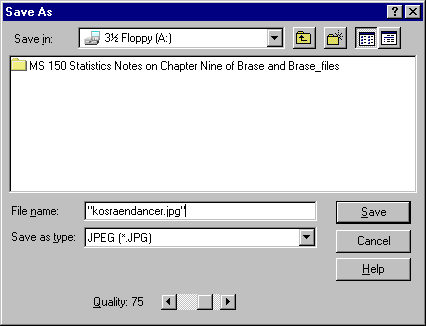
Then use quotes, as seen below, to force Photostudio to save your file in all lowercase letters. Give your image file a meaningful and unique name. Do not use names such as "friends.jpg" because there is a risk you will be using the same file name as another student. This will cause problems when the file is posted to the Internet.

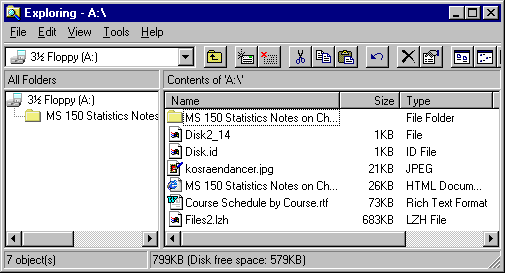
If you now check you floppy disk you should see the image file.

If the image and the HTML file are both on the same floppy disk, then the code for entering this particular image into a web page would be:
<p><img src="kosraendancer.jpg" width="242" height="235" alt="Kosraen dancer at Menca"></p>

Your image file and your html file must be on the same floppy disk!
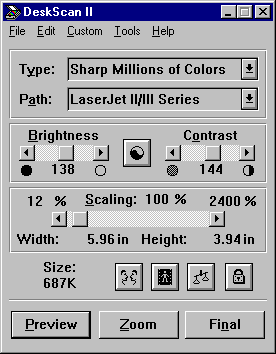
The width and height are optional, the alternate display property (alt) is not optional in HTML 4.01. The width and height values will be different for each and every image. Only Photostudio can tell you the correct height and width. Height and width should be in pixels.
Note that the img tag (an "inline" element) must be contained within a p tag (a "block" element). This will be true of other "inline" tags: they must nested inside of a "block" level element such as <p></p> or a header level tag such as <h1></h1>.
Hyperlinks are another inline element. The tag code for hyperlinks is a for "anchor." A basic hyperlink code snippet will look like:
<p><a href="http://www.kosraevillage.com">Visit the Kosrae Village Resort</a></p>
Note that the anchor tag must be closed with a </a> element. The href property is the destination URI. The text between the <a> and </a> elements is the text displayed on the web page. The above code snippet would have the following appearance:
Visit the Kosrae Village Resort
To determine if a web page conforms to the HTML 4.01 standard go to http://validator.w3.org/file-upload.html and upload the web page. The Validator will inform you of any problems with the web page.
1. Go to: http://shark.comfsm.fm/~dleeling/cis/marlin.jpg

Right click on the image and save the image to your floppy disk. Add this image to your previous web page work with the appropriate tags. The image is 194 pixels (picture elements) wide and 200 pixels in height.
2. Add a hyperlink to http://www.pbs.org/kids that says "My favorite web site!" to your web page.
3. Check your web page for validity.
Go to A204 on a Tuesday or Thursday with a photograph. Scan the photograph. Add the image to your web page. Use your own name for the web page file name. Use a unique, meaningful, lowercase file name for your image. Email me both the web page and the image. Come see me if you do not know how to attach files to your email. Due: Tuesday 12 February 2002.